Back to top experience
UiPath • 2024
overview
The “back to top” command within Studio Web refers to a functionality that allows the user to get back to the top of an activity, regardless of where it is in the workflow hierarchy.
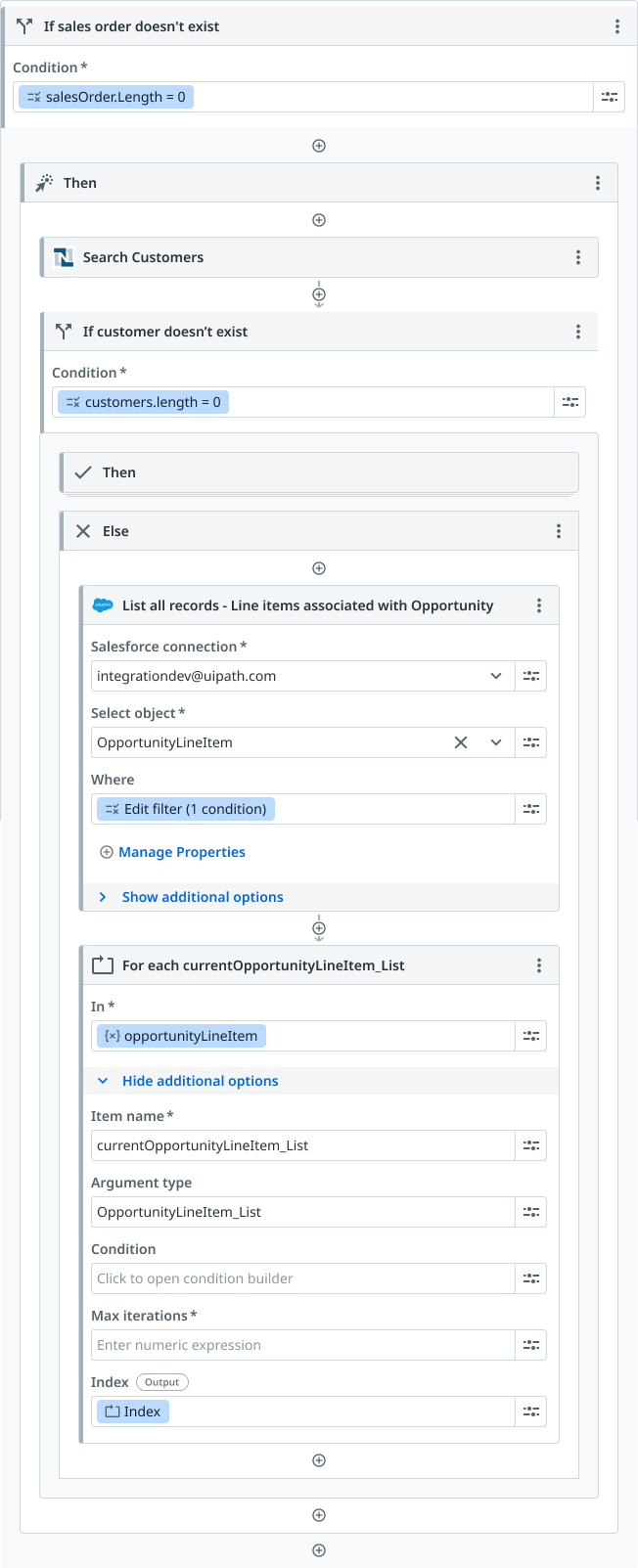
This is an example of a complex workflow containing multiple lengthy activities:
Each card represents an activity. Activities can nest other activities. The activity names are located on the top of each card.
Our back-to-top of the activity experience has been implemented to aid our users in speeding up the scrolling process inside automation workflows. As an automation workflow is usually composed of plenty of activities, we had to come up with a way of allowing the user to quickly navigate to the beginning of an otherwise lengthy item that most of the time cannot be comprised by a standard viewport. And this is how it was born. The initial implementation delivered the following result:
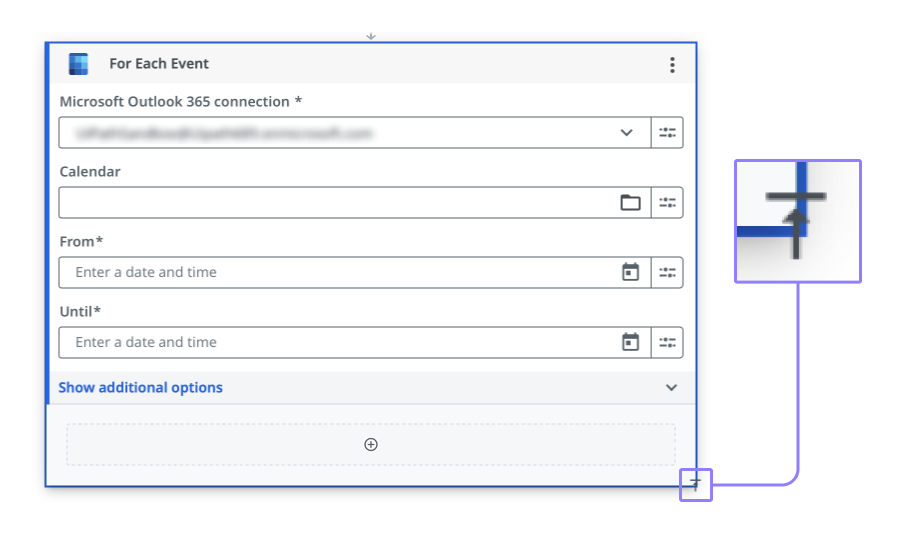
Back to top button - old
issues
We were aware the experience was far from being ideal, so we analysed our users’ feedback, and we were able to identify the following issues:
the existing icon does not match the style of the product
the icon's size makes it difficult to interpret what it represents
the lack of legibility is exacerbated by its poor contrast
the user has to navigate all the way to the bottom of an activity to be able to use the button, which defeats the main purpose of the button (making navigation easier)
solutions
To address those pain points, the following changes have been made:
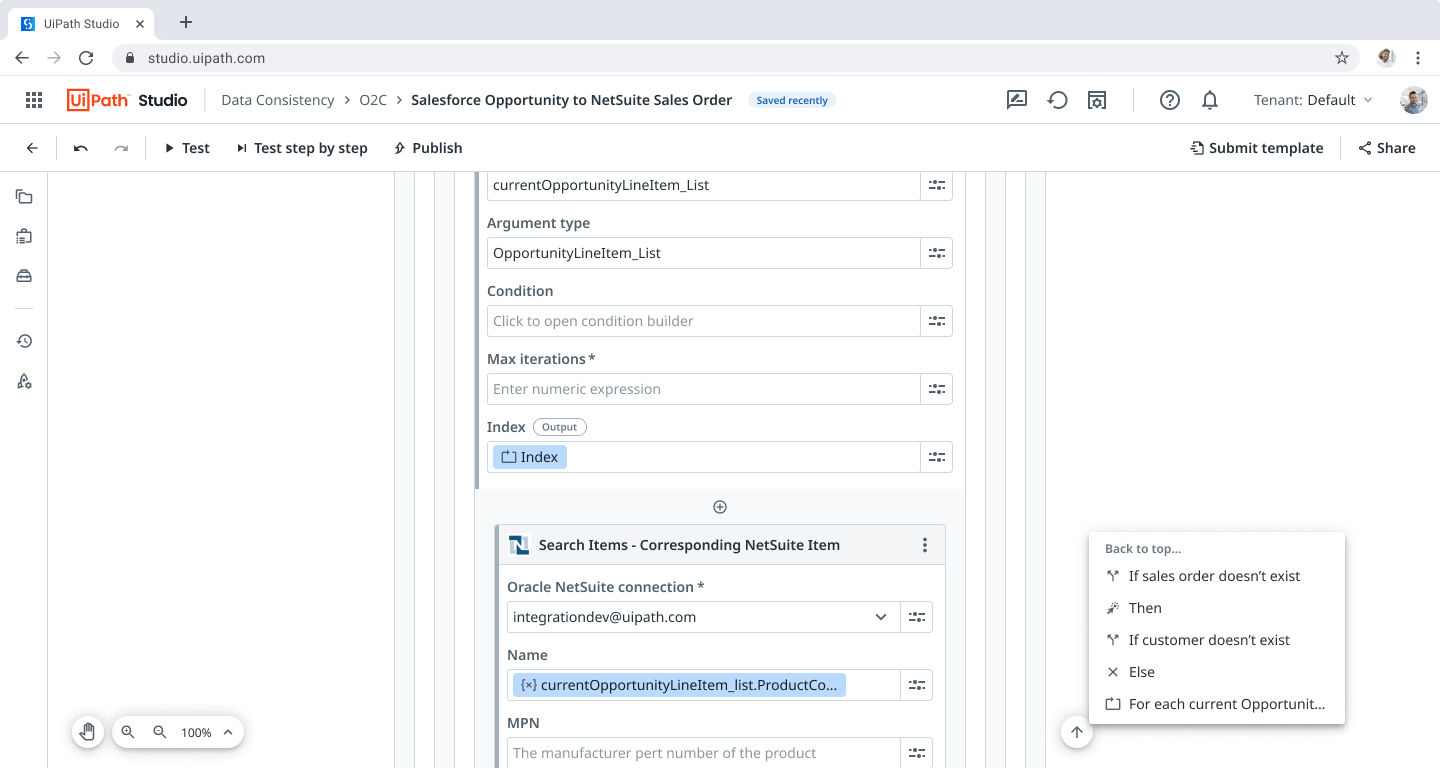
a “back to top” button was added on the right side of the workflow
the visual style of the “back to top” button has been adjusted to be consistent with other design elements on the screen
the button can now be accessed at all times from the canvas, without the need for extra scrolling
Entire designer canvas containing the new back to top button and navigation menu
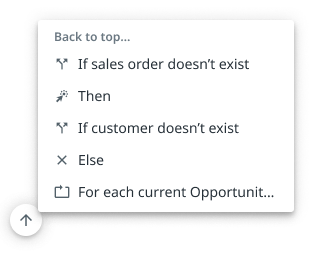
New back to top button and navigation menu
As indicated in the screenshots above, the “back to top” button opens up a navigation menu containing all the activities displayed both within and above the viewport. Here’s how it works:
Although this task was not highly complex, the attention to detail we applied to refine this experience is indicative of our commitment to delivering a well-polished product and user experience. This is just one example of the diverse range of tasks we undertake as product designers at UiPath, from simple refinements to complex, multi-week initiatives.
Thanks for coming this far! You can go back to the page describing my work at UiPath by clicking here.